Canvas (англ. canvas — «холст», рус. канвас) — элемент HTML5, предназначенный для создания растрового двухмерного изображения при помощи скриптов, обычно созданных на языке JavaScript.
Canvas, чаще всего, используется для отрисовки графиков для статей и игрового поля в большинстве браузерных игр. Но также, canvas может использоваться для встраивания видео в страницу и создания полноценного плеера.
<html>
<head>
<style>
#canvas{
background-color: darkkhaki;
}
</style>
<script>
function onLoadHandler() {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
console.log(context);
}
</script>
</head>
<body onload = onLoadHandler()>
<canvas id="canvas">Обновите браузер!</canvas>
</body>
</html>Пример 1.
Элемент canvas имеет только два атрибута - ширину (width) и высоту (height). Оба эти атрибута не обязательны и могут быть выставлены с использованием свойств DOM. Из-за того, что старые браузеры (в особенности, версии Internet Explorer раннее чем 9) не поддерживают элемент canvas, в контейнере canvas указывают альтернативный текст для отображения этими браузерами.
Вывод графики в canvas осуществляют с помощью javascript в context объект.
В JavaScript объект canvas имеет метод getContext(). getContext() используется для получения контекста визуализации и его методов рисования. getContext() принимает один параметр, тип контекста. Параметр "2d" применяется для 2D графики.
Замечания:
- По умолчанию, ширина блока canvas равна 300 пикселям, а высота 150 пикселей;
- Изменение высоты или ширины холста сотрет всё его содержимое и все настройки, проще говоря элемент canvas создаётся заново;
- Если вид изображения в canvas кажется искажённым, необходимо указать атрибуты ширины и высоты в атрибутах тега <canvas>, а не с помощью CSS.
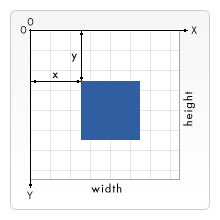
- Начало отсчёта (точка 0,0) находится в левом верхнем углу, но его можно сдвигать. От точки 0,0 строится каждый элемент блока;
- Размер пространства координат не обязательно отражает размер фактической отображаемой площади;
- 3D-контекста нет, есть отдельные разработки, но они не стандартизованы;
- Цвет текста можно указывать аналогично CSS, впрочем, как и размер шрифта.

Рис. 1. Координатная плоскость в canvas.
В canvas можно перевести начало координат в другое место, вращать сетку и даже масштабировать её.
Библиотеки:
- libCanvas — лёгкий, но тем не менее функциональный фреймворк canvas;
- Processing.js — порт языка визуализации Processing;
- EaselJS — библиотека с API похожим на Flash;
- PlotKit — библиотека для создания чартов и графики;
- Rekapi — API Canvas для создания анимации на кейфреймах;
- PhiloGL — фреймворк WebGL для визуализации данных, разработки игр и креативного кодирования;
- JavaScript InfoVis Toolkit — создаёт интерактивную 2D Canvas визуализацию данных для Web;
- Frame-Engine — фреймворк для разработки приложений и игр.
Литература: